HiMoA
HiMoA
Class Project
HiMoA is a visiting app designed to be used in the High Museum of Art in Atlanta. It provides an all-in-one solution to various needs of museum visitors through the incorporation of AR technology.
My Role
End-to-end designer
Skills Used
UX research, UX design, UI design
Timeframe
August 2021 - December 2021
Team
Siman Ao, Abhinav Thukral, Zhoujun Sun
Inspiration
Inspiration
Inspiration
Inspiration
Museums are constantly challenged by problems of diversity, equity, and accessibility. Visitors sometimes feel excluded due to a museum's problematic way of information presentation. While a comprehensive solution requires a collective effort of several parties, I wish to contribute to these problems from the perspective of a human-centered researcher and designer. Can I design a system that helps visitors feel more engaged while visiting the High Museum of Art in Atlanta?
Problem Statement
How could we help individual visitors (aged between 18-34 years old) without relevant art backgrounds to be more engaged in their visiting experience at the High Museum of Art during the COVID-19 pandemic?
Our Solution


Provide Information in Demand
Provide Information in Demand
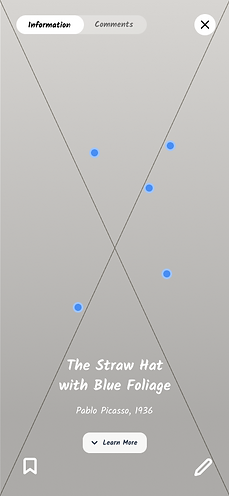
After the AR technology recognize the artwork that the user scanned, the user will have access to different types of information related to this artwork.
Comment, React and Interact
Users can comment on an artwork and check other users' comments. Users can also react to an artwork using the emoji on the right.




Bookmarks and Notes
Users can bookmark artworks to save them for future reference. Users can also take note on artworks and access their notes afterwards.
Make and Share Postcards
Users can make postcards with artworks in the museum and share postcards with others.


Generative Research
Research — Analysis
In order to better understand the user need of museum visitors, the group conducted a generative research. We utilized the following research methods to get closer to our users, and analyzed the results to assist future design.
-
An on-site observation in the High Museum of Art
-
A secondary research through academic journals and High museum reviews
-
A comparative analysis of systems that help improve museum experiences
-
A survey with High museum visitors
-
5 interviews with High museum visitors
-
2 contextual inquiries with High museum visitors
On-site Observation
Research Goal
-
Understand what visitors do in the High museum
-
Explore the infrastructure of the High museum
Research Findings
-
Many wall labels only mentions the name and artist, thereby failing to provide detailed information about the artwork
-
Some wall labels are placed in places that are hard to recognize, causing visitors to struggle where to find the art-related information
-
Accompanied visitors would explain and share thoughts on artworks with each other
-
Some individual visitors would chat with strangers to discuss about artworks
-
The High museum does not provide audio equipments or tours during the pandemic, this prevents visitors from accessing many information
Secondary Research
Research Goal
-
Understand why people go to museums
-
Understand what problems people have with the current museum experience
-
Check if there's any proposed solutions to this problem
Research Findings
Research Findings
-
People visit the museum for different reasons, the two prominent one being attending cultural and leisure activities
-
Museums generally failed to pay enough attention to the leisure aspect
-
High museum visitors are unsatisfied with the current service of the museum, in particular the lack of guidance in navigation and art-viewing
Comparative Analysis




Survey
Research Goal
-
Understand how and why people visited the High museum
-
Understand how they performed during their visit
-
Explore visitors' feelings about the visit
Sample Questions

-
72% of respondents choose to read information from museum labels
-
62% of respondents will search for information online
-
Most respondents use their phones to take photos/videos, share content on social media and search for art-related information during their visits
-
Most respondents visit the High museum for relaxation/meditation purposes
-
Visitors coming for socialization purposes prefer to view the artworks with others while visitors coming for educational purposes prefer to have a tour guide during their visit
Research Findings
Research Findings
Semi-Structured Interview
Research Goal
-
Understand how visitors perceive their visits
-
Understand the value of digital experiences during their visits
-
Explore what motivates visitors to go to the museum in greater depth
Sample Questions

Contextual Inquiry
Sample Observation Guide

-
Explore visitors' visiting styles and personal preferences
-
Check if visitors consult additional resource during their visits
-
Check what problems visitors encounter during their visits
Research Goal
Summary of Research Findings
Visitors express a large interest, need, and reliance on the information provided by the museum, while the currently provided resources of information in the museum are inadequate to satisfy the users.
Visitors need refreshments and prefer to have interactive elements during their visits while the High Museum is lacking improvements on both.
Visitors need a way to collect visit-related information and material for future references and for socialization purposes.
Aside from appreciating artworks, many visitors visit the museum for relaxation and socialization purposes, and expect the experience to be more leisure rather than serious.
Iterative Design
Design — Feedback — Iteration
Research to Design
Ideate
Feedback
Wireframe
Feedback
Prototype
Usability Testing
3 Personas
3 Empathy Maps
1 Storyboard
4 Sketches
2 Sessions
3 Participants
2 Sessions
4 Participants
3 Expert Testings
5 User Testings
Personas and Empathy Maps
Based on the research, we created three personas and their corresponding empathy maps.






Storyboard
Storyboard
We then brainstormed on our design and drew a storyboard for our initial idea.
Task: Checking for more information for an artwork
Persona: Jacob

1. Jacob browsing through artworks at an exhibition

2. An artwork catches the Jacob's eye and he pause to look

3. Jacob tries to look at the label next to the artwork and finds minimum information

4. Jacob wishes to know more background information about the artwork and the artist.

5. Jacob pulls out his mobile phone to open the HiMoA app and tries to scan the artwork

6. Jacob can see different kinds of information about the artwork pop up on his screen

7. Jacob clicks a button to "note/record" this information for future reference.
7. Jacob clicks a button to "note/record" this information for future reference.
7. Jacob clicks a button to "note/record" this information for future reference.

8. Jacob is happy and continues exploring the museum.
Sketches
To further develop our design ideas, we created 4 concepts with corresponding sketches.




Sketches Feedback
We then ran 2 feedback sessions on our sketches and analyzed the results.
Findings
Participants show a preference for concept 1
Design Recommendations
emphasize concept 1
Participants show less interest and more confusion towards concept 3
Participants show a need for navigation between concepts and features
take off concept 3
design need to be more understandable and easy to use
Wireframe Feedback
We then conducted 2 feedback sessions on the wireframe. We analyzed the findings and came up with corresponding design recommendations. We addressed some of the findings by modifying the wireframe. Some key modifications are listed below.
Findings and Design Recommendations
Participants are confused about the dot on the note-taking icon
The system should use an alternative representation to indicate notes have been taken
Participants are confused about the difference between notes and comments for paintings
To reduce confusions, the system should use clear language to describe features
Participants are overwhelmed by collection lists
Rather than creating personalized lists to collect different artworks, the system should allow users to bookmark single artworks and offer easy search & sort through the bookmarked items
Modifications



See below for the full list of findings. Issues that have been fixed after the first session are marked with green color in the table cell, changes made after the second session are marked with purple color. We tried to resolve the rest as we proceed to create our prototype.
See below for the full list of findings. Issues that have been fixed after the first session are marked with green color in the table cell, changes made after the second session are marked with purple color. We tried to resolve the rest as we proceed to create our prototype.



Prototype
Feature 1: Providing Information on Demand
Research Finding:
Visitors express a large interest, need, and reliance on the information provided by the museum, while the currently provided resources of information in the museum are inadequate to satisfy the users.
Solution



Feature 2: Comment and Interact
Research Finding:
Aside from appreciating artworks, many visitors visit the museum for relaxation and socialization purposes, and expect the experience to be more leisure rather than serious.
Solution

Feature 3: Documentation
Research Finding:
Visitors need a way to collect visit-related information and material for future references and for socialization purposes.
Solution



Feature 4: Sharing
Research Finding:
Visitors need a way to collect visit-related information and material for future references and for socialization purposes.
Solution



For an annotated prototype, please check the Figma file below:
Prototype Feedback
To evaluate the usability of our prototype, we conducted 8 feedback sessions with people from diverse backgrounds. We utilized various research methods for a comprehensive and valid result.
-
3 expert testing with HCI professors and students
-
Heuristic evaluation
-
-
5 user testing with High museum visitors
-
Think aloud
-
Semi-structured interviews
-
Findings and Design Recommendations
Modifications
Participant hardly realize that the yellow dots (info tags) are clickable
Make the info tags more prominent by adding a halo and animations

Participants prefer constant access to the menu button
Make the menu button global

Most participant express no interest in the diary function, and even for those that did, the diary function causes more confusion than benefit
Take off the diary function and make the bookmark function more powerful

Participants are confused about how to start using our system
Add an onboarding to clarify how and when to use our system

Our system should better help users recover from errors
Add a recently reviewed section so that it's easier to recover from accidentally closing the scanned page

The system should improve on the visibility of status
Make the system's feedback to user actions more visible

Our comments section is lacking user control, and the reaction animation appears confusing
Make all comments scrollable and turn floating emojis to fixed

The system failed to present why related artworks are "related" and failed to meet participant's expectations on what's "related"
Explain why artworks are related and provide navigation guides for artworks exhibited in the High Museum of Art

Participants are confused about the timeline section and did not express much interest in it
Take off the timeline section and make expert's comments more prominent

Reflection
Even though we have made a lot of updates to the final prototype, there are still aspects to work on:
-
The sharing function shall be further developed as our participants express need in sharing bookmarks and notes in addition to postcards
-
The system should provide more concise information by categorizing artworks so that users can quickly catch a glimpse of the artwork they scanned
-
The system should contain a museum map as our participants want help in navigation
-
The system should give more consideration to the moderation of comments as participants express concerns about the comments' quality
Aside from these issues, it is also worthy noting that this project is built based on a key assumption: all the information we designed to contain in this app is accessible. In the current museum setting, however, visitors sometimes struggle to find art-related information because the museum does not provide it.
Therefore, although a good design is important in resolving problems in museum practices, a practical and successful solution requires the collaborations of different parties. Designers do not work alone, we work with a group of people to make impactful products that make people's lives more enjoyable.